Custom menu items
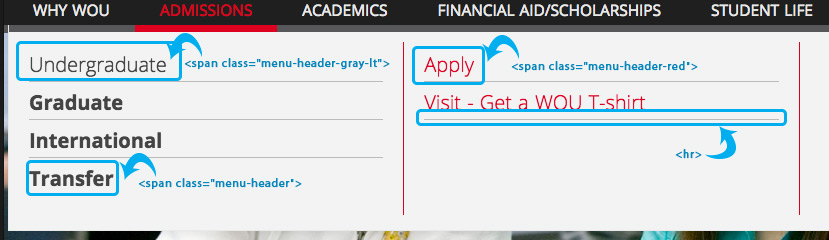
Styles to use in the custom menu fields
<span class="menu-header-gray">BoldGrayMenuHeader</span>
<span class="menu-header-gray-lt">LightGrayMenuHeader</span>
<span class="menu-header-red-lt">RedMenuHeader</span>
<span class="menu-header-gray-lt"><a href="#">LightGrayMenuHeaderWithLink</a></span>
<hr> (will get you a line that you can put ontop and below the headers)
<hr style="margin-bottom:-20px;"> (will give a good line for under a heading with a list of items to fall under it)

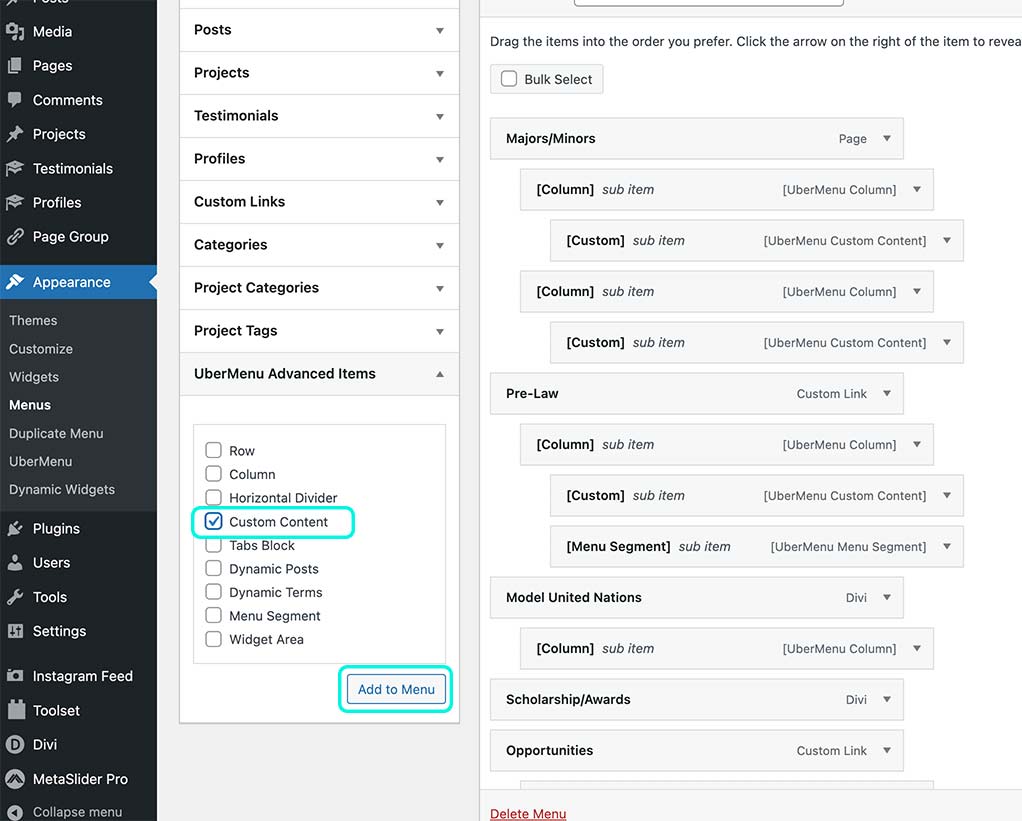
Add a Custom Content item from the UberMenu Advanced Items.

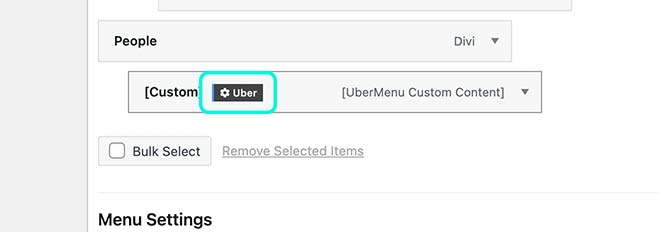
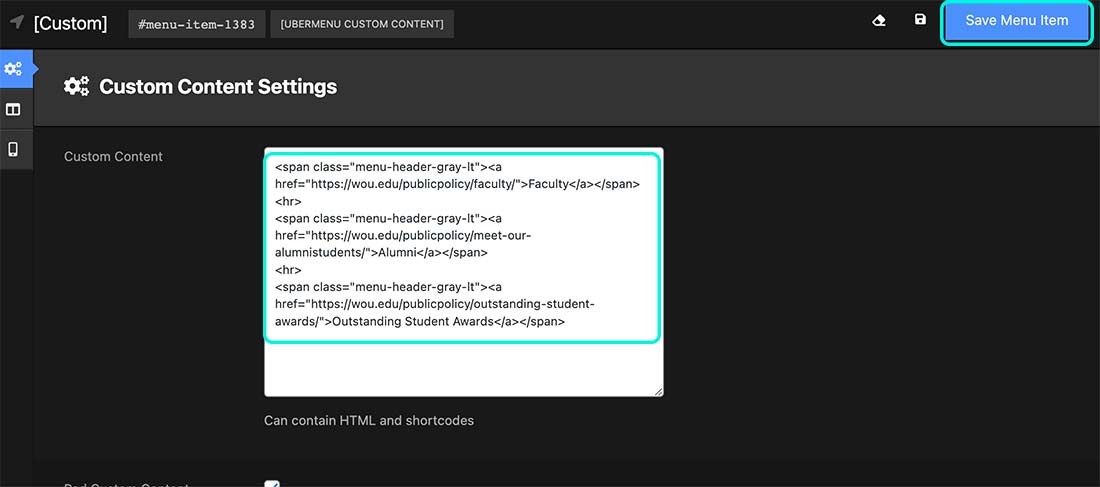
Hover over the Custom Content item and click on the Uber settings button that appears.

Copy and paste the different <span> style you would like from above and then change out the text to be what you would like to appear. You can add a link by putting a <a href=”YOUR LINK HERE”>YOUR LINK TEXT HERE</a> in-between the <span> tags.
Then click the Save Menu Item button.

Click the Save Menu button and then go check the live site to make sure it appears how you were hoping.